Hva er fremtiden innen e-postdesign?
Vi har gått inn i et nytt tiår med e-postdesign og e-postentusiaster leter alltid etter nye måter å skille seg ut i innboksen. Fjorårets designtrender for e-post ble kantet av sterke fargevalg, vågale skrifttyper og «utenfor boksen» e-postlayout. Fremtiden innen e-postdesign er preget av teknologisk utvikling og spennende interaktive elementer. Vi lister opp de heteste e-postdesigntrendene akkurat nå – slik at du kan optimalisere innholdet ditt og øke konverteringen.
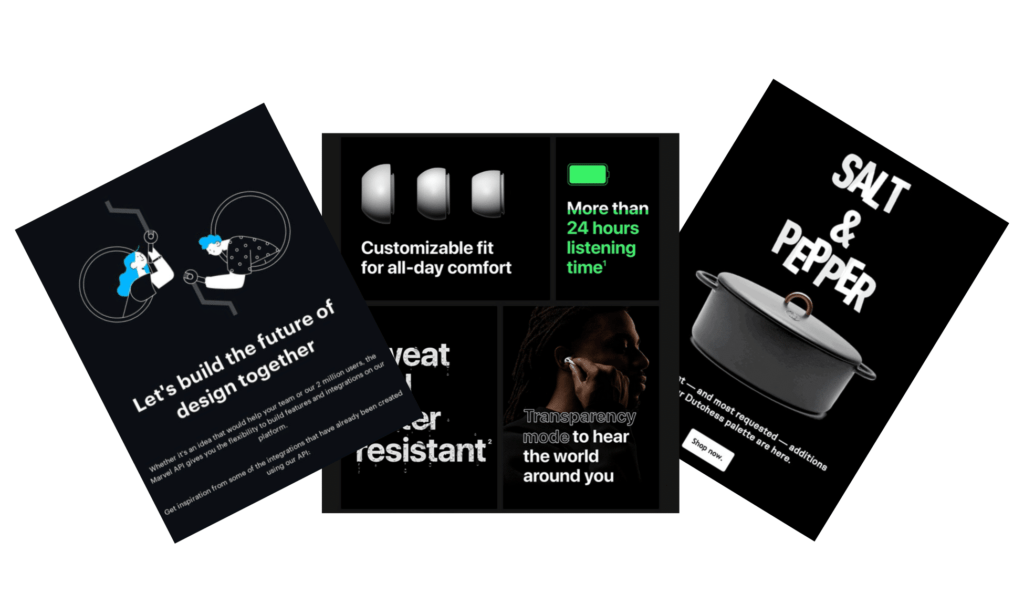
Mørk motedesign
De største ESP-ene – Apple, Gmail og Outlook lanserte mørk modus-design i fjor. Etter hvert som flere og flere apper utvikler evner til mørk modus, begynner selskaper å ha dette i bakhodet når det kommer til e-postdesign. Mørk modus endrer fargepaletten til e-postgrensesnittet slik at innholdet presenteres som en mørk bakgrunn med høy kontrast og lys forgrunn.
Mørk modus lar mottakere hvile øynene når de bruker enhetene sine, spesielt de som er følsomme for lys . Denne innstillingen reduserer også mengden blått lys fra skjermene og bevarer batterilevetiden . Design med fokus på tilgjengelighet , mørkt innhold med hvit tekst, eller å ha kundenes mørkemodus i tankene når de designer, er et must i år.
Vurder et mørkere design og undersøk om åpningsraten for utsendelsene dine begynner å øke. For å oppdatere din eksisterende mal med mørk modus-design eller for å bestille en mørk modus-mal, kontakt oss !

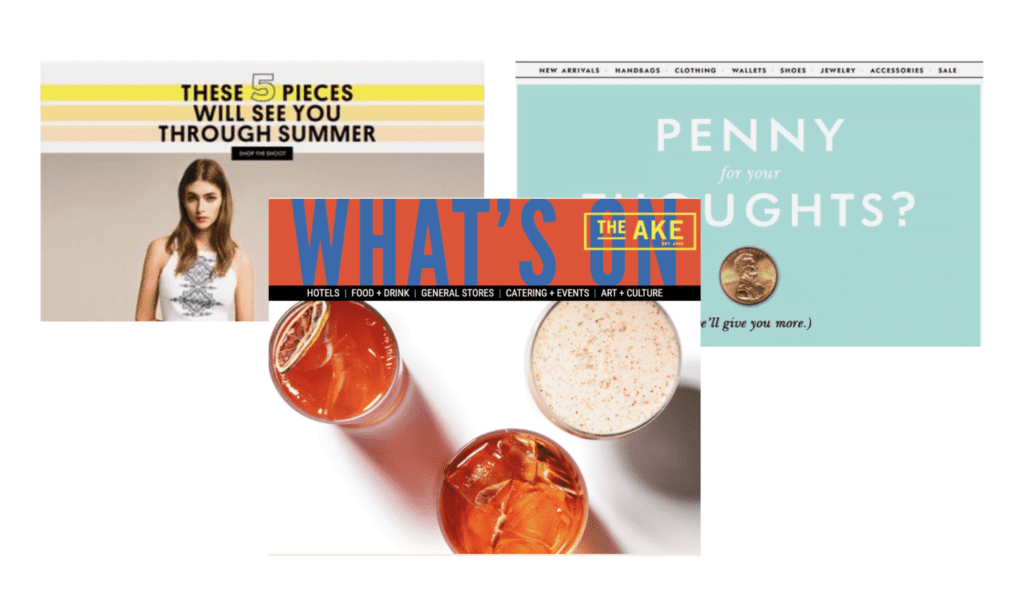
Fortsett å designe utenfor boksen
Selvfølgelig må e-postinnholdet samsvare med anbefalte dimensjoner og være basert på blokkdesign. Siden langt tilbake i tid har design vært basert på en-, to-, tre- og fireblokkdesign for at innholdet skal gjengis så godt som mulig. En het e-designtrend akkurat nå er imidlertid å lage design som gir følelsen av at blokkene er eliminert og i stedet smelter sammen.
Våg å gå imot symmetri, presenter tekst i ulike vinkler og bruk andre kreative effekter som får e-posten din til å skille seg ut. Vekk mottakerens interesse og formidle følelsen av at de ikke blar gjennom en standard rutenett-e-post (selv om malen er bygget på den måten).

Inkluder interaktive elementer i designet
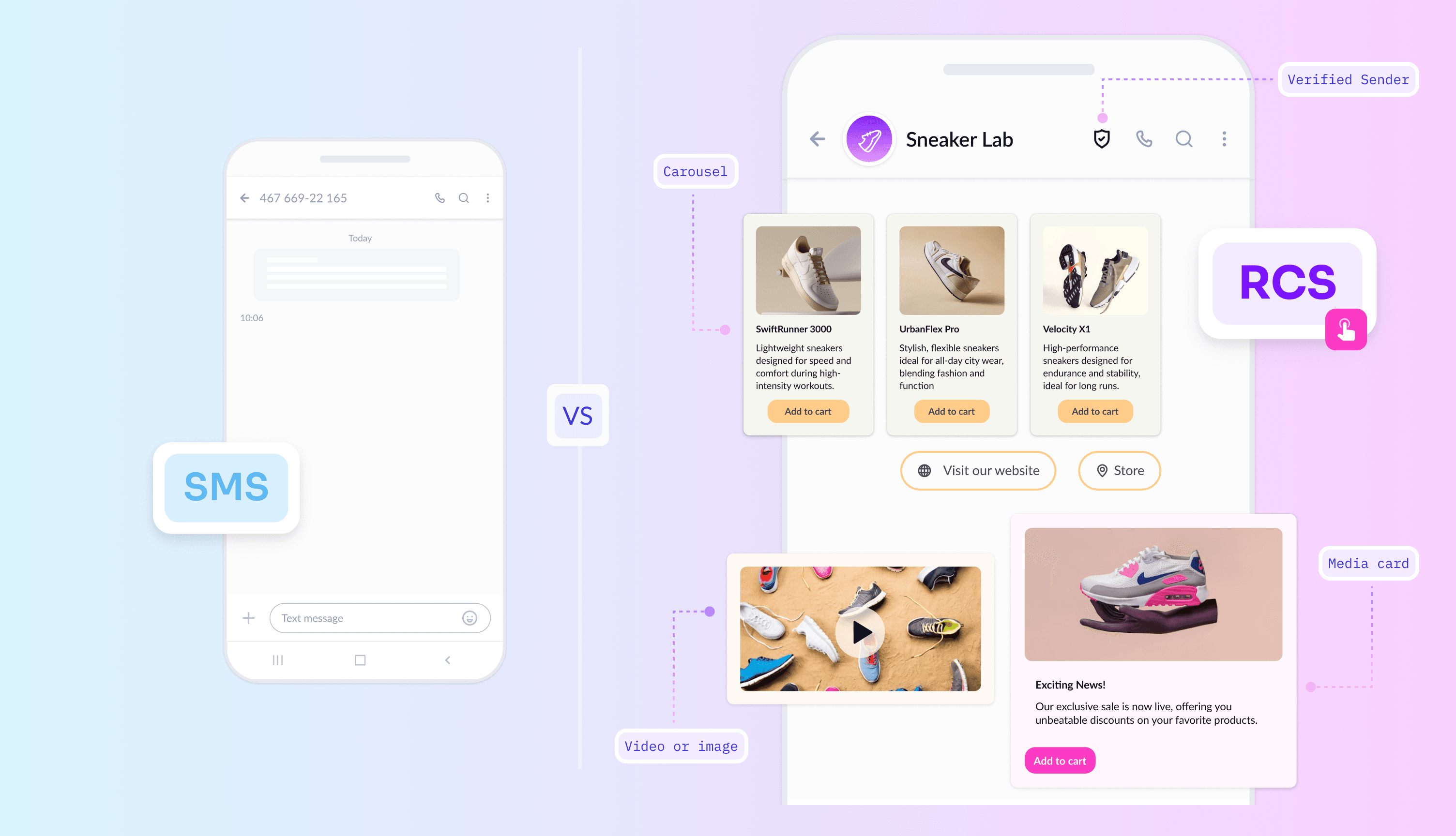
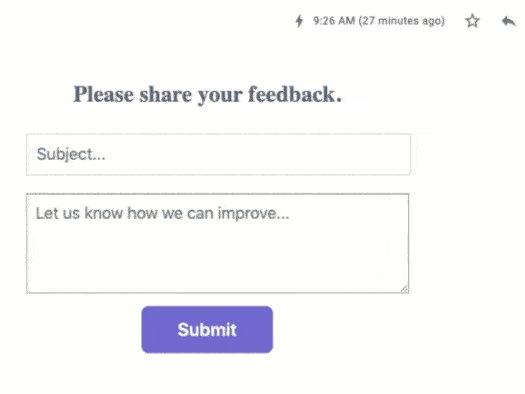
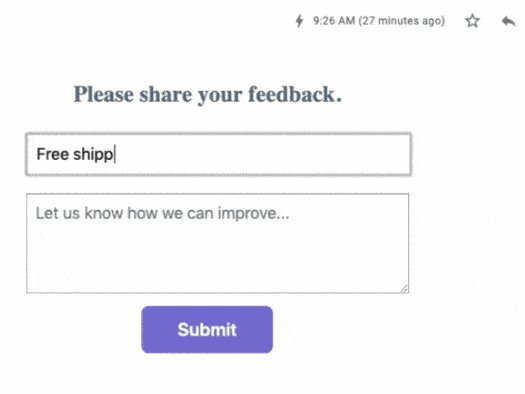
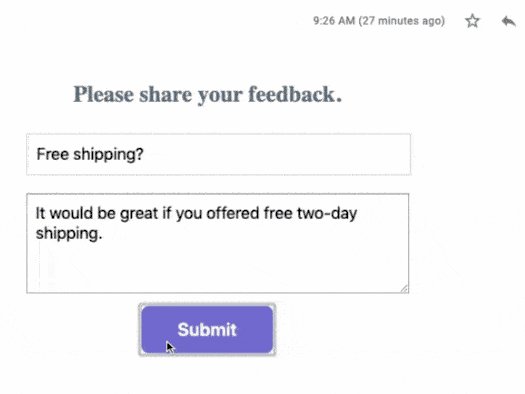
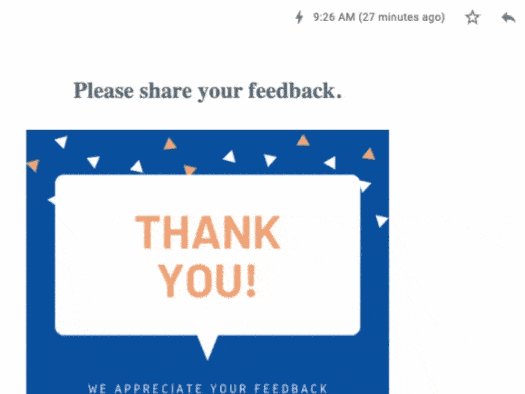
Mange markedsførere har fått ideen om at det ikke er mulig å inkludere interaktive elementer, for eksempel et skjema, direkte i en e-post. Men vi har gode nyheter – det fungerer! Interaktive skjemaer støttes av mange populære e-postklienter og kan være en effektiv måte å øke engasjementet på.
Den åpenbare fordelen med å inkludere interaktive skjemaer direkte i e-posten er at mottakeren ikke trenger å bli navigert til en landingsside . Mottakeren kan i stedet fylle ut skjemaet direkte i e-posten og hoppe over det unødvendige trinnet i mellom. Du kan for eksempel samle tilbakemeldinger om et produkt eller be mottakeren om å klikke på et kort spørreskjema der de vurderer handleopplevelsen.

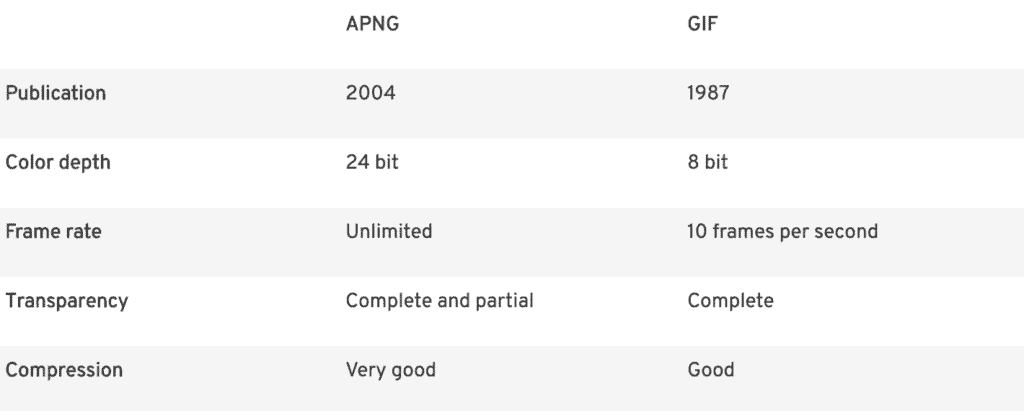
Bruken av APNG i stedet for GIF øker
GIF-er vil fortsette å være populære, men en het trend akkurat nå er bruken av høyoppløselige APNG-er i e-post. Noen av fordelene med animert PNG er den brede støtten i e-postklienter, den mindre filstørrelsen og skarpheten til fargene ( bedre bildekvalitet). Mange designere velger APNG fremfor GIF-bilder på grunn av følgende fordeler:

Tung med enkle fonter
I motsetning til i fjor, hvor myke og håndskrevne fonter var en stor trend , er en designtrend i år tyngre og mer «skrikende» fonter . Tyngre skrifttyper skaper en god og leken kontrast til andre grafiske elementer i innholdet og fungerer spesielt godt i toppseksjonene. At bedrifter lar fonten ta mye plass og være iøynefallende er noe som vil merkes i mottakerens innboks den kommende tiden.

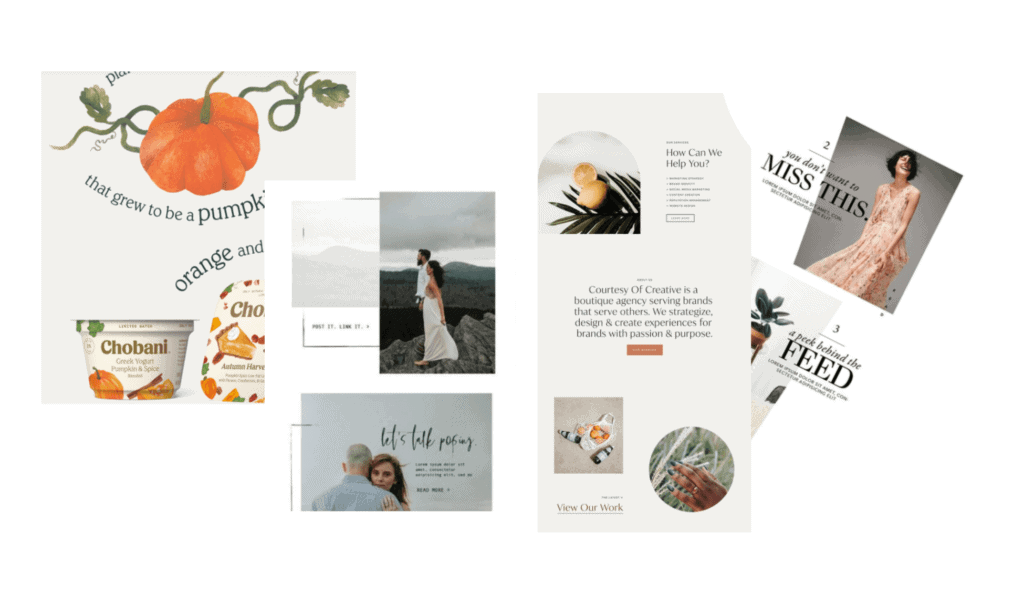
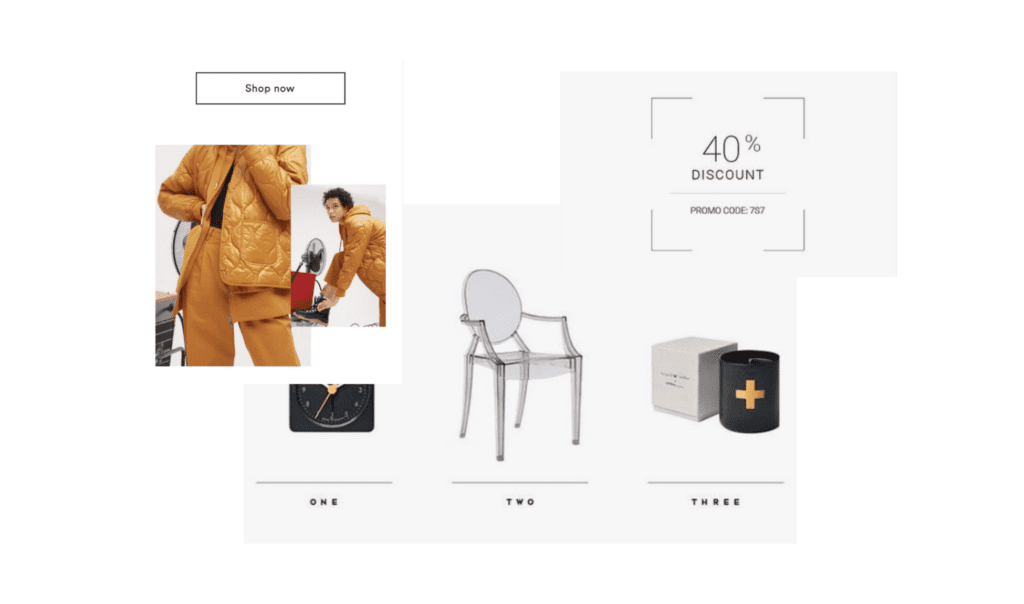
Innhold som er lett å ta til seg
Minimalisme er en fortsatt het e-postdesigntrend . Grunnen til dette er at minimalistisk og nedstrippet innhold er lett for mottakerne å ta til seg . Minimalistisk design eliminerer unødvendig støy og fokuserer direkte på hovedpoenget. Å gjøre sjenerøs bruk av luftig og hvit design er ikke fremmed for de fleste markedsførere, men en aktuell designtrend tar minimalismen til et nytt nivå . Noen måter å gjøre dette på er å bruke en hvit CTA-knapp (med bare en tynn kant) eller å skape enda mer luft mellom produktbildene.

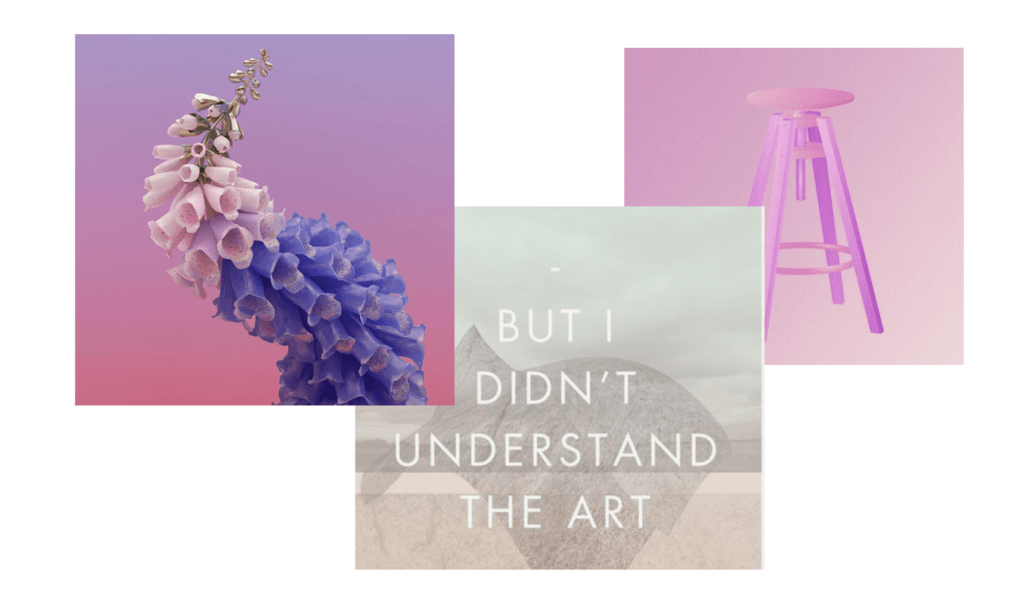
Fargegradienter og flytende former
Å inkludere fargegradienter i e-postdesign er en fin måte å gi innholdet en oppdatering, uten å måtte endre alt for mye. Bruk av fargegradienter i design har svingt og trenden har gått opp og ned. Men i år er dempede og myke fargegradienter en het designtrend. Du kan forvente å se mange fargegradienter som bakgrunner for å fremheve et bestemt designelement eller produkt.

Den siste hotte e-postdesigntrenden som er verdt å nevne er flytende former og linjer . Denne trenden er ikke for alle bedrifter, men hvis stilen er i riktig retning for merkevaren din, eller hvis du leter etter en fin måte å fylle ut designinnholdet ditt med noe moderne, så er det en god idé å bruke flytende former !

Å oppsummere:
I et marked fullt av konkurranse er det avgjørende å være et skritt foran og skille seg ut med virkelig god e-postdesign. Bruk den ekstra tiden på å lage innhold av høy kvalitet som er moderne og reflekterer de siste designtrendene. Det er selvsagt viktig å ha den eksisterende merkevareprofilen i bakhodet når du designer, så alle de nevnte trendene passer kanskje ikke til din merkevare, men det er alltid lurt å følge med på utviklingen i e-postdesign og tørre å variere innholdet fra fra tid til annen. Dette er for å lære mer om mottakerne deres og forbedre konverteringen på nyhetsbrev og Marketing Automation .
Har du ennå ikke en Rule konto og ønsker å komme i gang med digital kommunikasjon? Kom i gang med Rule i dag, helt gratis i ubegrenset tid.